Thêm Facebook Comment vào diễn đàn vBulletin. Hướng dẫn thêm facebook comment vào diễn đàn VBB (vBulletin) để tạo lên sự tương tác giữa các thành viên tốt hơn.
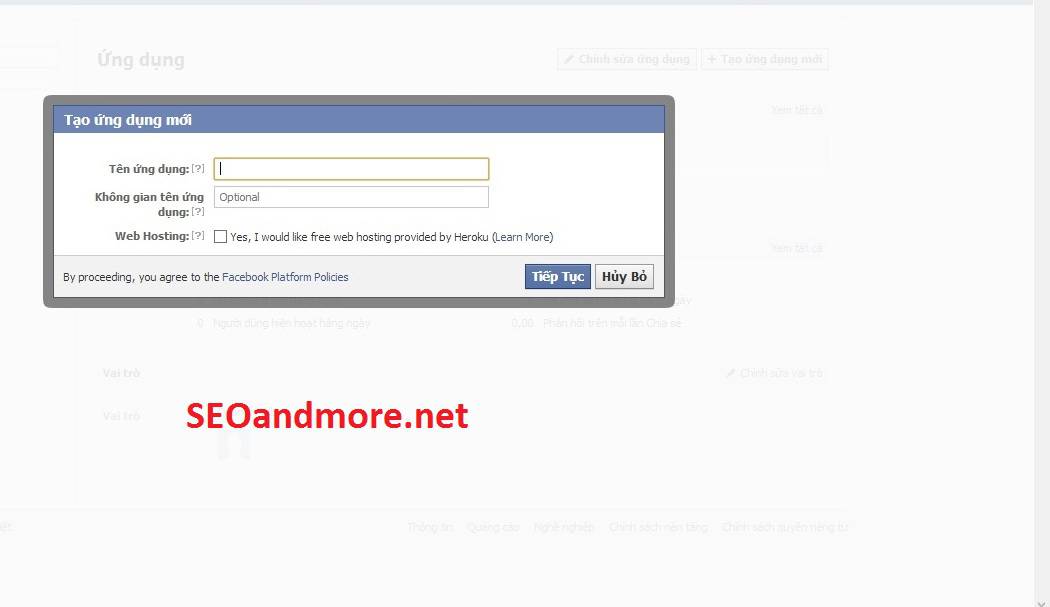
Bước 1: Bạn tạo ứng dụng tại: http://developers.facebook.com/setup/ hoặc truy cập https://developers.facebook.com/apps và chọn tạo ứng dụng mới.

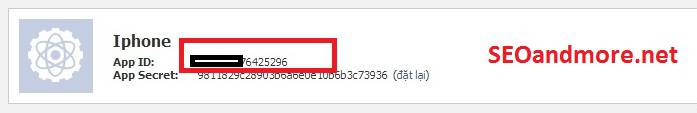
Sau khi hoàn tất việc đăng ký bạn sẽ nhận được App ID và App Secret đừng quan tâm đến App Secret chỉ chú ý đến App ID.

Bước 2: Sửa ID trong code này ở những chỗ mà mình đánh dấu màu đỏ (Your App ID), tùy biến độ rộng bạn cần chú ý đến phần đánh dấu màu xanh ( width=”650 )
<!– FB Comments –> <h3 style='padding-top:5px;'><span>Facebook comments</span></h3> <div id='thread_tags_list'> <div> <div id='tag_list_cell'> <div id='fb-root'></div><script src='https://connect.facebook.net/en_US/all.js#appId=Your App ID&xfbml=1'></script><fb:comments expr:xid='Your App ID' simple='1' num_posts='10' width='650' publish_feed='true'></fb:comments><br/> </div> </div> </div> <!– /FB Comments –>
Bước 3: Tùy chọn chèn khung vào bài viết hoặc ở đâu đó mà bạn thích
Ở đây mình chèn Facebook Comment trên khung Relpy của VBB:
Tìm trong showthread_quickreply hoặc SHOWTHREAD ( mình search trong SHOWTHREAD với đoạn code <vb:if condition=’$show[‘largereplybutton’]’> nó tìm ra được 2 kết quả. Và cái chúng ta muốn tìm chính là cái thứ 2 với đoạn code như ở dưới.)
<vb:if condition=”$show['largereplybutton']“> <a href=”{vb:raw $vboptions.vbforum_url}{vb:if “$vboptions['vbforum_url']“, ‘/’, ”}newreply.php?{vb:raw session.sessionurl}p={vb:raw LASTPOSTID}&noquote=1″class=”newcontent_textcontrol” id=”newreplylink_bottom”><vb:if condition=”$show['closethread']“><span>+</span> {vb:rawphrase reply_to_thread}<vb:else />{vb:rawphrase closed_thread}</vb:if></a> </vb:if>
Thêm Code ở bước 2 vào sau đoạn code bên trên là xong.
Chúc bạn thành công!
Theo SEOandmore.net
 Thuthuattienich.com
Thuthuattienich.com